Thursday, February 25, 2016
More animation progress for moving graphic!
Kelly has made more progress on our moving graphic for our art presentation! We also have our 2D rig now, so Kelly worked on this in Maya!
Taking a shot at a logo design!
Designing a logo for a game is tough work! It's the image that is going to be the face of our team's hard work, so it's important that it is memorable and represents the game well. (And bonus points if it can be reworked into our app store icon, too!)
Here are designs by both Jose Morales and Katie Freeman for possible logos:
Here are designs by both Jose Morales and Katie Freeman for possible logos:
Fonts!
One thing we had to think about when designing our game was the sort of font we would like to see in the world, whether it be on stuff within the environment or written on a button. Katie Freeman designed two hand-drawn fonts for us to use since we felt it matched the Sketch Artist style! On top of that, we're using an Adobe font called Courier New Bold for the computer screen, which is the font visible in the interface design post on the computer screen concept.
Here are what our custom font designs look like!
This "handwriting" font is just a simple font meant to look like handwriting but still be neat and legible. It will be used for things in the game that are meant to look hand-written, and possibly for any menu stuff. We'll also be using this font in our Art Presentation for our big game presentation day!
This font is meant to be a little stiffer and more formal looking than the handwriting font above while still looking natural and hand-written. It has trouble showing up the inner shading once downloaded and installed though, so we'll have to work out how to fix that error.
This font will be used more for titling and labels. It could also be used within the world on any posters or signs.
Here are what our custom font designs look like!
This "handwriting" font is just a simple font meant to look like handwriting but still be neat and legible. It will be used for things in the game that are meant to look hand-written, and possibly for any menu stuff. We'll also be using this font in our Art Presentation for our big game presentation day!
This font is meant to be a little stiffer and more formal looking than the handwriting font above while still looking natural and hand-written. It has trouble showing up the inner shading once downloaded and installed though, so we'll have to work out how to fix that error.
This font will be used more for titling and labels. It could also be used within the world on any posters or signs.
Buttons and Interface!
We're getting deeper into the design of our game's many interfaces and buttons and what they'll look like. A lot of our buttons in the game are parts of the environment! Katie Freeman worked on the designs for the buttons and the design for the interfaces.
Let's take a look at our buttons first! Their functionality is briefly mentioned within the images:
Now let's take a look at some of these interfaces within the game!
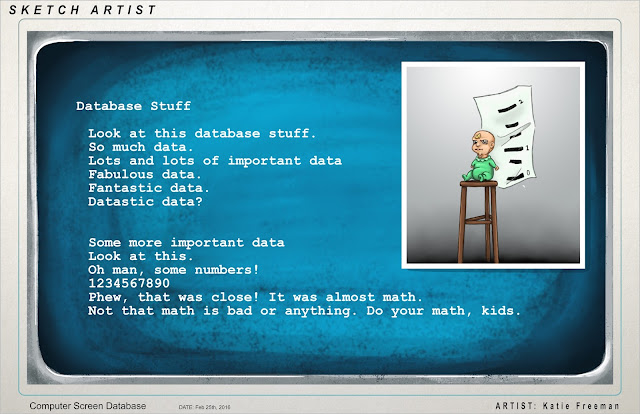
Here's the screen that pulls up when you select the computer at your Sketch Artist desk. Katie input some random text for now just to show what the font will be, but later this screen will look more refined and will sport real information about different cases in our game!

Here's an example of what our lineup screen will look like. When in the game, your first touch on the tablet's touchscreen will zoom you into the characters' faces so you can get a better look. At that point, your sketch that you drew will pop up!
After you think really hard on who you think is guilty of the crime, the player touches the screen a second time on the character. This selects them as the one you think is guilty! If you're correct, their silly mugshot will show up! Below is a conceptual design showing how the screen might be laid out for this part of the game:
Wednesday, February 24, 2016
More environment models and our first render test!
Our modeler Jose Morales has been hard at work on more models for our environment! On top of that, he lit the classroom, applied toon shaders, and pulled out an amazing first render pass. Our intention is to paint over the render image (our background will be static) in Photoshop to achieve any extra textured/painterly look we're aiming for, but with how great these renders are it won't take much to get there!
And here is the same render but with Capt. Walters in it to give us a better idea of how our 2D characters will look in a 3D environment! We'll add a stronger bottom shadow to characters in the final version because their shadows will be attached to the bottom of their "models" as a card.
And here is a WIP to show off more of the models that Jose has completed for us based on earlier office concept art. This will eventually be textured, lit, rendered, and then painted over in Photoshop!
Here's the render without Captain Walters in it:
And here is the same render but with Capt. Walters in it to give us a better idea of how our 2D characters will look in a 3D environment! We'll add a stronger bottom shadow to characters in the final version because their shadows will be attached to the bottom of their "models" as a card.
And here is a WIP to show off more of the models that Jose has completed for us based on earlier office concept art. This will eventually be textured, lit, rendered, and then painted over in Photoshop!
Some of Jose's models!
We are often asked how we intend to show our backgrounds and characters in engine, so we'll answer that question again in here along with many other technical answers!
Technical decisions!
These decisions were in place before and have been mentioned in scattered posts across the blog, but we wanted to repeat some of the info in one place to better answer some of the questions we have been receiving lately! This doesn't cover everything, some stuff is still in its respective blog post from earlier, but if you have any other questions please feel free to comment in response to this post and we would love to answer them! We'll add all answers to this post so that everyone can see them!
Background
Our background will be rendered inside of Maya with as many polygons as needed for our modeler to get the environment looking awesome. This will be rendered out as a still image and painted over for any last edits. Then that last version will be saved out as a flat image that will be applied to a card inside of our game engine, Unity. The camera will sit in a fixed position except for the zoom-in feature during the lineup phase. The 2D characters will sit in front of this backgroun card as their own "models", which will be 2D cards imported in with any animations (done in Maya) baked down into their bones.
Lighting
All lighting will be done in Maya before the environment image is rendered EXCEPT lighting of the characters. The characters will have their lighting (highlights and shadows) hand-drawn onto them during the design process using Photoshop. Then, in engine, they will have lights placed on them ONLY to get the cards to light up and be visible in the game. Any dramatic mood lighting will be hand-painted in beforehand. Our characters don't walk or have any position switches that would cause lighting to change. The only ones that will ever possibly move across the screen will be the distractions and they will be animated with After Effects and made into sprite cards, so while the lighting shouldn't change on them because we are purposely setting the lights in a way that it wouldn't feel necessary, they can easily be edited before the sprite sheet is applied in Unity.
We could explore lighting the characters in-engine later on after vertical slice (using things like lighting masks), but when considering requirements with the current art team that we have we made these technical decisions and goals in order to be realistic and put more focus in places where we really need it, such as making awesome and fun characters that will make everyone laugh!!
Characters' shadows will be attached to the rig as a card that has manipulators on it, allowing the animator to wiggle the shadow or stretch it if necessary. The only times we'll have characters with visible feet will be anything walking around in the back of the office, the lobby, and the lineup.
For both the office and lobby, the lighting will be in a way that the characters will all have their shadows mostly underneath them. This is done intentionally so that we don't have to worry about shadow perspective breaking our illusion of depth on the flat background card. The controllers on the shadow card attached to the rig will allow the animator freedom to move the shadow if the character picks up a foot to keep from breaking that illusion, but it will be very minimal shadow movement.
For the lineup, the characters will have their shadows dramatically cast onto the lineup wall using in-engine lighting. The characters will be painted for their own shadows and highlights in Photoshop, but then they will be front-lit to not only make the cards visible in Unity but also to get a dramatic backdrop shadow on our lineup wall.
Animation
All major animations will be done in Maya. Our interviewed characters will be animated, and we are reviewing and refining the animation style at the moment for something that better defines our wide spectrum of characters. Instead of focusing only on Tex Avery, we will select other styles to define the less-crazy characters.
The lineup characters will have an idle animation of a gentle swaying, which will be achieved using a simple rig of a single joint chain that has IK spline on it. This is just to allow a sort of breathing or swaying that adds depth and life to our lineup without adding too much extra work or too many extra assets. Characters in the lobby might also have this "idle" animation applied to them to give them life.
Characters in the lineup will NOT animate upon correct selection of the guilty perpetrator anymore. Instead, the screen will pull up their comical mugshot and a prompt that lets the player know that they chose correctly.
The "distractions" in the background of the office, where the interviews take place, will require very little animation, but those that do require animation will be animated in After Effects and applied in Unity as sprite sheets. Their animations will have very few frames, so there is no reason to apply a rig to each one. We can't use sprite sheets on the interviewed characters though because they will have very varied movement and it would include ridiculously massive sprite sheets.
The office itself will have a couple of animations to bring life to it. The flower in the background will drop a petal off every once in awhile as it withers away, a car might pass by outside the windows occasionally, maybe a mouse will skitter across the floor briefly (again, very few frames of animation). These animations will be applied using sprite sheets and they won't constantly be moving, they will work on separate timers to just occasionally do something to make it feel more alive in the environment and add depth.
The character in the office will have his arm wiggle when the player touches the touchpad to either draw or erase. This will be a comically simple animation where the arm itself does not bend but cartoonishly keeps its pose while just wiggling around. An example of this can be seen here.
Textures
We will be using toon shaders in Maya and then painting over the environment renders in Photoshop.
There are many technical decisions that we have made are still constantly making or updating! This post covers some of the biggest ones, but throughout the blog you'll find many more updates on decisions we have made regarding how we're going to accomplish certain art aspects of our game. And if you have any questions, please feel free to comment in response to this post and we'll add our answers into this post so everyone can see!
Thursday, February 18, 2016
Exploring Particle Effects!
Our game doesn't
have many particle effects, but we did explore a stylized smoke poof
in case we need one for our magician distraction! He has the ability
to appear and disappear at will, so why not punctuate his appearances
with a little poof of smoke?
Jose Morales made a
first pass version of a smoke effect for us using Maya. It utilizes
images that he hand drew for the particles so that we could maintain
the style of our game's world. Check it out!
Animation Pose Exploration and Storyboarding Our Motion Graphic
Kelly Rodak did a
storyboard for our moving graphic that we plan to have in our art
presentation. It's going to be an animation of Captain Walters
talking towards the audience, and will be the first animation done
with a 2D rig for Sketch Artist! Right now we're only in the planning
phase, but when the rig is ready to go she will be bringing Captain
Walters to life! We might bring the timing down a bit though, at the
moment we have 23 seconds of dialogue planned for the animation but
we might aim for 15 seconds instead to be more realistic in what we
can accomplish on top of all of our other work for Vertical Slice!
Here are also some still poses Kelly has been working on for Captain Walters:
For animations, we
have also been discussing the Distractions mechanic and what all that
will entail.. mostly art asset wise! We don't want to spoil what our
designers are coming up with, but we do know that some of them will
require animation. Our animator Kelly has decided that their
animations will be done using sprite sheets after animating the 2D
images in After Effects. This means we won't be rigging them like we
are rigging our other characters for Maya animation! We didn't want
to waste the time rigging such small assets that will barely have
screen time.
Wednesday, February 17, 2016
First pass of lighting
Right now we are
working on first passes of lighting tests, exploring different
lighting possibilities and how to make everything look as
aesthetically pleasing as possible. We're mapping out what we want by
painting over environment concept art first, then we'll work inside
of Maya to light our actual scenes for our rendered background
images. The characters will have much of their lighting hand-painted
into their colors, and then they'll be individually lit inside the
game engine to create any character shadows we need.
For the office, we
want emphasis on the interviewed character, but we also want the
background to have lighting possibilities that can act light the
lights of a theatre stage. As distractions or other mechanics occur
in the background, different lights will be able to subtly turn up
and light the area. Otherwise those areas will be slightly dimmed,
giving our interview area and the desk the greatest amount of light,
and the faint glow of the skyline through the windows.
Katie Freeman made edits on her office environment concept art to get an idea of
what we will want to do in Maya for lighting.
For the debriefing room we plan to have it brightly lit like a
classroom.
Jose Morales did a quick layout using the props he has
modeled so far, added area, directional, and point lights in Maya,
then did a paintover in Photoshop to get a feel for the type of
lighting we want to aim for. Take a look!
For the lineup phase, we met the challenge of wanting dramatic shadows on the back walls but not wanting dramatic shadows pulling down at the faces of our characters. To avoid this and get the look we want, the back wall will be lit in the game engine, then the 2D character cards will sit in front of it with enough distance that they aren't hit by the lights for the background (the lights will sit right up against the background card). Then they'll have their own light on their faces, simultaenously lighting them and creating the dramatic character shadows on the back wall.
Here's a screenshot from our original prototype showing the type of lighting we plan to accomplish:
Saturday, February 13, 2016
UI Design Example
We are continuing to design and add to the user interface based on what our Production Designers need! Here's a video by Katie Freeman showing some of the design ideas at the moment for the Office play screen (where you interview the characters before the lineup), along with some really basic movement to give an idea of how they might animate in the game.
The current design ideas include:
The current design ideas include:
- A moving arm when the player touches the sketch pad.
- A pencil-eraser swap that includes a "button" of the tool that is not in use (so you can swap out again) in the sketch zone and the object in use shows up in the moving hand.
- An undo button.
- A bent corner of the sketch pad that can be tapped to reveal drawing guidelines for players who want more help when sketching.
- A blinking red light on an intercom that will be used in the game for choosing your next person to interview.
These designs will continue to grow and evolve as our game makes progress!
Thursday, February 11, 2016
Animation study
Our animator Kelly Rodak is exploring lip sync animation and the mouth shapes she'll need! Here's a chart of visemes that are stylized in a way she thinks she would want for animating some characters. By exploring the needs for exaggerated shapes, we can better create a face rig for her that will meet her animation needs!
Below is a video of experimentation with lip sync. The character is 3D, but the experiment is just for Kelly to study what she needs for lip syncing since she has never done it before. She was having technical issues with Maya changing her timeline settings from 24 frames to 30 frames, so the timing might be a little off. We have to figure out what's causing these technical difficulties!
Models for our environments!
Our modeler Jose Morales has started designing and modeling the props that will fit in our environments! Our backgrounds will all be 3D with 2D characters over them. They'll be still-image renders so that Jose isn't limited in the amount of polygons he can use, despite us releasing on tablet! He is also exploring different options for shaders to get the base coloring down, making the paint-over process on the render a much faster and easier step. We want to keep the paint-over to be an enhancement and not depend on it for our source of textures.
Here are some of the models he has started so far, along with a couple of their UVs.
This one has the start of some shader research!
If you would like to watch one of the videos Jose is using for shaders research, you can find the Youtube video link below:
Finalizing some environment designs!
We're in the process of finalizing some of our designs, including environments and their possible User Interface overlays! We want to know what our possible environments would look like in context with the game screen. Below is the final office design by Katie Freeman. It will be eventually modeled in Maya completely by our modeler Jose, and the render from that will be painted over slightly to make it fit into our environment.
There are different versions shown below, a version with the UI and a version without, and then versions of those with a gray filter overlay that would bring the player focus from the background into the interviewed character. There are times we WANT to distract the player from the description of the criminal to make the game more difficult! But when we don't want distractions present, we want to keep the background from being too bust on the small space of a tablet screen. We will be experimenting with the effectiveness of different filter options!
There are different versions shown below, a version with the UI and a version without, and then versions of those with a gray filter overlay that would bring the player focus from the background into the interviewed character. There are times we WANT to distract the player from the description of the criminal to make the game more difficult! But when we don't want distractions present, we want to keep the background from being too bust on the small space of a tablet screen. We will be experimenting with the effectiveness of different filter options!
Here is the environment with no filter and no UI. On the right you can see a Check-In doorway. It doesn't show anything through it at the moment, but this doorway is going to lead to a lobby of sorts where you can choose the character you interview next! As the game progresses, it will become a busy place with some interesting characters in it! The UI covers the doorway during an interview with the sketchpad mechanic, but that rolls away between criminal lineups so that you can either choose to get your next victim of crime to interview or you can explore other extra mechanics that we'll uncover later!
This is the environment with the filter but no UI.
Here's the office environment with the UI but no filter!
And finally, here is the office environment with both the filter and the UI in place. The only thing missing is some buttons and the character you're interviewing!
Our environmental color palette again for reference:
Final Capt. Walters design
We're now in the process of finalizing designs for environment and characters. Here is the decided upon Capt. Walters' design by Katie Freeman, heavily influenced by Ido Yehimovitz. Next to it is a possible way to cut up the characters for rigging in Maya and animating. We might keep the legs and arms together though and just bend them with joints to make it look more natural. We're learning as we move along and will experiment with different methods!
Tuesday, February 2, 2016
Character Designs -- Making More Progress!
As the design process progresses, we have started adding different color options to them!
Designs of Capt. Walters and one of a random character, by Katie Freeman:
Designs of random characters for the lineups by Kelly Rodak:
Designs of random characters and environments by Jose Morales:
Designs of Capt. Walters and one of a random character, by Katie Freeman:
Designs of random characters for the lineups by Kelly Rodak:
Designs of random characters and environments by Jose Morales:
Monday, February 1, 2016
Animation Style Guide
Animation Style Guide
Overview
Sketch
Artist is a heavily character driven game with ample amounts of character
dialogue and acting, which gives the project a unique opportunity to delve far
deeper into traditional character animation than a typical game would need to
do. Because of the zany and outrageous nature of the characters being developed
for the game, our animations will be heavily influenced by the style of
animation developed by Tex Avery. “In cartoons you can do anything” is a line
often quoted of Avery, and his animation style is evidence of this belief.
Known for creating characters such as Daffy Duck, Egghead, Porky Pig and
Screwball Squirrel, Tex Avery’s style ignores the laws of physics in favor of
giving his characters the ability to move in whatever over-the-top manner suits
them. Most prominently, Avery’s animation style consists of gags in quick
succession, usually building upon each other and becoming more and more
outrageous as the animation continues. NorthWest Hounded Police an excellent
example of how Avery used gags on top of gags throughout his short films as
well as outrageously exaggerated character movements and lighting fast timing.
Stylistically, he’s known for using techniques like dry brush, smears and
multiples in his animation. Drybrush is used to simulate speed and in this
technique, paint is literally smeared on the cell to give the illusion of
extreme motion blur. Smears are a rapid motion in which the character is
distorted in the middle of the motion to create an extremely cartoony and
exaggerated motion. Multiples are used to show frantic action and are similar
to a smear, except multiple copies of the same body part are used in place of
distortion. Finally, Tex Avery often gave his character’s limbs a “rubber hose”
feeling as opposed to grounding them in reality with the appearance that they
had bones in their bodies. These over the top techniques will heavily influence
the animation style of Sketch Artist.
Northwest
Hounded Police
Tex Avery Northwest Hounded Police 1946 by werewolf1912
Defying
Physics
Dry Brush
Multiples
Hook Lady
The “Hook
Lady” character is one of the characters who will be interviewed by the sketch
artist, and her animations will be inspired by the old lady in “Red Hot Riding
Hood.” The Hook Lady is quirky and outrageous, and her motions will suggest
that she’s somewhat of an inappropriate “cougar” type. Her motions will be more
subdued than other characters due to her age and inability to perform
back-breaking contortions that would be plausible by younger characters.
Red Hot
Riding Hood
Captain Walters
Character
Description:
Before
joining the PPD, he was a decorated war hero who always showed great loyalty to
his country. Once he joined the police force, he quickly uncovered a conspiracy
tying the mayor and the police department to Don Carlo Escargo, which forced
him to make some tough decisions. In the end he remained loyal to the town he
swore to protect and revealed the conspiracy to the world. This resulted in the
jailing of many of the higher ups in the station and Walters jumped the ranks
all the way to captain.
Because
Captain Walters is a wise character who was capable of investigating and
uncovering a complicated conspiracy, and brave enough to expose it, his movements
will be inspired by Bugs Bunny. Bugs is as wacky as any other Tex Avery
character, but his motions always seem deliberate and he remains in control of
himself. Captain Walters is a leader, and for this reason he must remain in
control of himself while at the same time fitting into the outrageous world
around him, and for this reason bugs will be a heavy influence on Captain
Walters’ movements.
Bugs as
Maestro – over the top but in control
Don Carlo Escargo
Carlo
Escargo is the boss of the Plattsville mafia, but is actually a snaelien in
disguise. The snaelians are a secret alien race that disguise themselves as
humans to conduct business and create havoc on the town of Plattsville. Because
of Don Carlo Escargo’s secret status as a snaelien, Droopy Dog was chosen as
the inspiration behind his movements. Droopy is somewhat of an anomaly in the
Tex Avery world in the sense that he is very controlled in his movements and
its subdued by comparison to the lunatics around him. For this reason, he fits
will as the inspiration for Don Carlo because as a member of a secret alien
race masquerading as human, it would be logical that he would move in a manner
that is different from the other characters around him. His more controlled
body movements would also be logical for a character posing as a mob boss
because the controlled manner of motion becomes a symbolic extension of the
control he exerts on the underlings is his mafia operation.
Droopy Dog
Buck
Buck is a
member of the mafia serving under Don Carlo Escargo, and is a crass redneck
bumpkin with no sense of refinement. Because of this he and his comrades, the
country crew, are looked down upon by the other member of the mafia and have a
difficult time being taken seriously. Buck’s character movements will be
inspired by the Big Bad Wolf character that appears in “Red Hot Riding hood”
and “Northwest Hounded Police.” Wolf is the epitome of Tex Avery’s style, and
is as crass and unrefined as Buck, making him a logical choice.
Magician
The Magician
is a slippery villain hired by Don Carlo Escargo for his amazing ability to
change disguises and perform daring escapes with his feats of magic. He is
impeccably dressed, complete with handlebar mustache, and is never caught.
Daffy Duck, arguably one of the most over the top and outrageous characters in
the Tex Avery world, was chosen as the inspiration for the magician. Daffy’s
body defies the laws of nature by behaving in ways that can only be achieved
through a body devoid of bones and filled with magic, making him a worthy
inspiration for our slick magician.
Madame Sharpe
Madame
Sharpe is a tall French woman with an abnormal love of cheese, and a deadly
ability to wield knives. As a femme fatale her motions will be inspired by
Jessica Rabbit, a character who was inspired by Tex Avery’s “Red.” Jessica
Rabbit has Red’s sex appeal but moves in a slower, more deliberate way which
suits her status as a villain in control of her criminal enterprise.
Jessica
Rabbit
Technical Considerations
The Tex Avery style of animation will create unique challenges due to the nature of the rigging that the Sketch Artist team is exploring. Our current approach is to create a 3D rig using a 2D character image mapped to a flat plane. Because Avery’s style is so flamboyant with a heavy use of drybrush, smears, and multiples, we will need to explore ways to build the ability to accomplish these stylistic characteristics into our rigs. Because our animations will be static and not player controlled, we will have the ability to render them and this gives us the opportunity to manually create some effects, like drybrush, in post.
We are currently looking at South Park’s rigging style as a possibility to solve our specific aniation challenges. South Park uses 3D rigs for 2D characters, similar to what our team will need, and has set up their rigs to use replacement animation. With replacements, multiple versions of the same body part are created such as an open hand, a closed fist, and a finger point. At the appropriate keyframe, the hand is replaced with the drawing in the appropriate position. This technique of using replacement animation is also used in stop-motion films to give rigid puppets the ability to make facial expressions that would otherwise be impossible. We are currently exploring the possibility of using this technique to overcome some of the challenges that our rigs will present when trying to capture Tex Avery’s style in our animations. We will also have characters that will need to deform to achieve the “rubber hose” look that is characteristic of Avery’s style, so we will need to determine an appropriate resolution for our image files in order to accommodate the stretching without having pixilation occurring due to low resolution on the textures.
South Park Replacement animation Rig
Paranormal Smeared Faces replacement animation
Subscribe to:
Comments (Atom)